开启文章摘要
如果不开启此选项的话,默认是不开启摘要UI对话框的。
开启主题适配
如果说你的主题有特殊的AI摘要对话框,并且集成了此插件 ps:本插件深度依赖halo,如果开启主题适配,其实主题只需要取到halo文章的摘要内容即可,摘要插件还是会进行AI生成
文章选择器
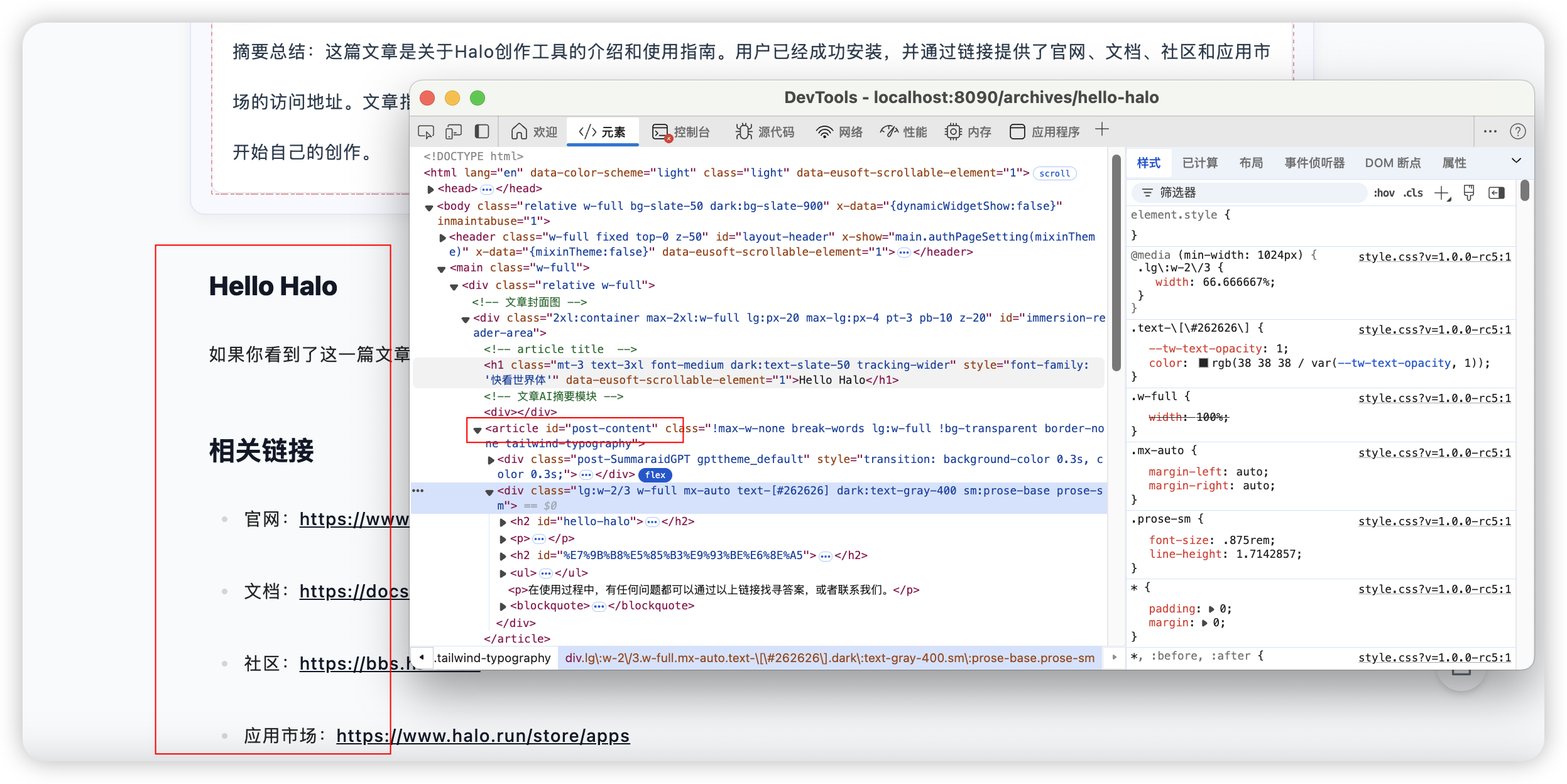
 通过浏览器开发工具找到你的文章内容页,获取到你的文章内容标签或者标签id输入即可使用
ps:需要注意的是 id是需要带#号使用的,标签不需要 如图上所示 如果我是用
通过浏览器开发工具找到你的文章内容页,获取到你的文章内容标签或者标签id输入即可使用
ps:需要注意的是 id是需要带#号使用的,标签不需要 如图上所示 如果我是用article的话我可以直接输入到里面但是我要用idpost-content就必须带#号也就是必须输入#post-content
摘要标题
填什么摘要组件右上角文本显示什么
摘要样式css
有开发能力可以自行修改CSS样式
文章路由
通常情况下halo都是默认archives 我的https://www.lik.cc/archives/hello-halo 组成部分就是由 域名/路由/文章别名组成
一般默认*/archives/* 因为这个路由也会根据域名判断 如果是本站域名默认就是这个格式即可*代表通配符
黑名单
支持*/url,完整urlhttps://www.lik.cc/archives/hello-halo
自定义图标
填什么摘要组件右上角ICON显示什么
自定义开头语
填什么摘要组件左上角上描述显示什么
样式选择器
打开调试模式,选择 html 或者是 body标签,切换明暗模式,然后找到暗色模式下的 css 样式选择器,对应复制到插件中即可。 部分主题的明暗属性选择器如下: 主题名称 暗色模式选择器
microimmersion class="dark"
halo-theme-hao data-theme="dark"
halo-theme-Joe3 data-mode="dark"
walker data-theme='dracula' 或者 data-color-scheme="dark"
Butterfly data-theme="dark"
Theme-Stack data-scheme="dark"
默认主题 html="dark"
Sakura body="dark"
halo-theme-dream2.0 html="night"
摘要样式
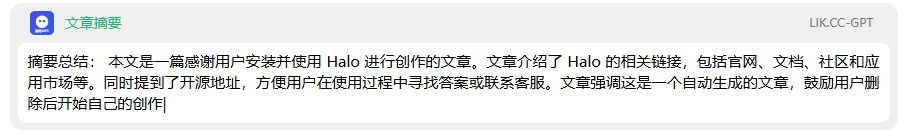
默认主题 简约白底黑字 通用型
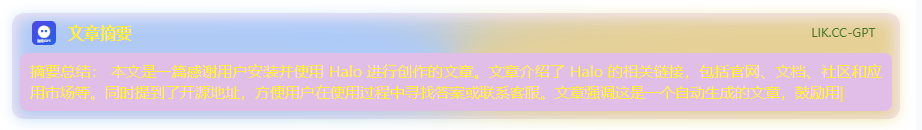
 七彩主题 渐变背景 个性化站点
七彩主题 渐变背景 个性化站点
 深色主题 深色模式 夜间阅读
深色主题 深色模式 夜间阅读
 模糊主题 毛玻璃效果 视觉系博客
模糊主题 毛玻璃效果 视觉系博客
 精简主题 无装饰元素 极简风格
精简主题 无装饰元素 极简风格

交流
 接插件定制
接插件定制